Small Screen Hi-fi’s (400×600)
I am using the results from the evaluation of the Lo-Fi prototypes to make my Hi-Fi prototype.
I have added the grpahics chosen by the TA to make the screen more ‘busy’ as it was looking empty in the Lo-Fi prototypes.
I have also added another flash bar to go under the main content to help tell the user that this is the end of the screen.
To help the user see the text (center screen) i have added a stroke around the text using one of the other colours within the palette to separate the colours more.
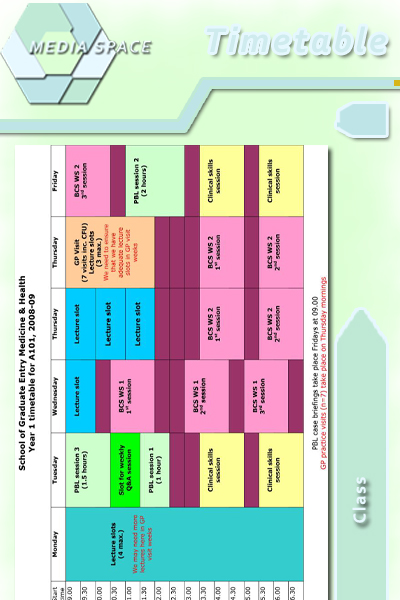
I have designed this to be landscape in order for the timetable to be viewed as large as possible. This will allow the user to see the details easier when viewing on a mobile screen – a common concern from TA when evaluating.
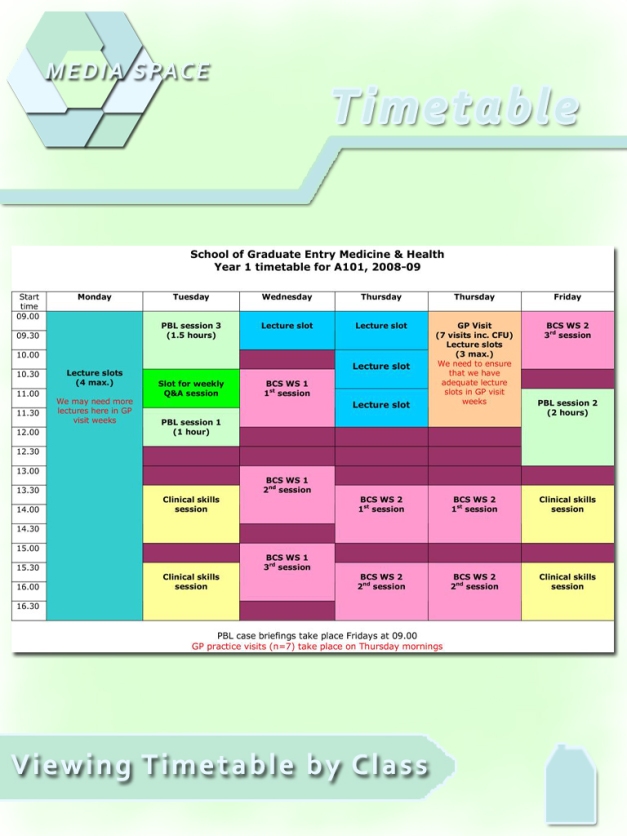
Large Screen Prototypes (786×1024):
The large screen prototypes are basically the same layout as the small screen Hi-Fi’s but with slight resizing and the textures are a little more visable.
I have changed the layout almost completely in the main content area as the TA thought it was too spacious. Therefore I have added the words Media Space Interactive. I think this fits well with the context of the brief and the name/loaction of the building within the college.
I have moved the individual paragraphs of text and right justified on and left justified the other (in context with the page not within the text box) thus allowing the page to look more filled and appealling for the user to read the information about the tutor.
Unlike the mobile screens the larger screens based in the campus of the college may not be able to be viewed landscape therefore with the design resolution being made larger I was able to make the design portrait. I have also changed the text at the bottom of the screen to read “Viweing Timetable by Class” to allow the user to know which type they are viewing the timetable by.
Evaluation of hi-fi
I asked the target audience of their opinion and got them to rate each aspected stated in he image above. One being the highest and 5 being less appealling.