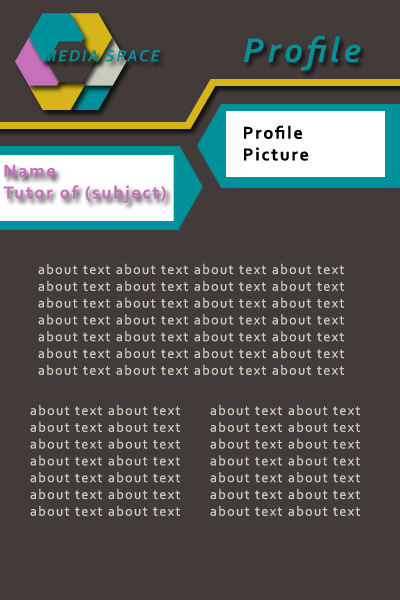
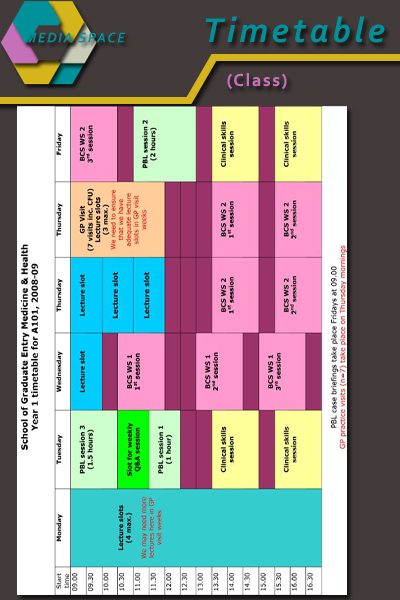
Lo-Fi Small Screen Prototypes: (size 400×600 pixels)
Large screen layouts will have exactly the same design but will have dimentions of 768 x 1024 pixels.
information on screen sizes found at : http://www.magictouch.com/monitor.html
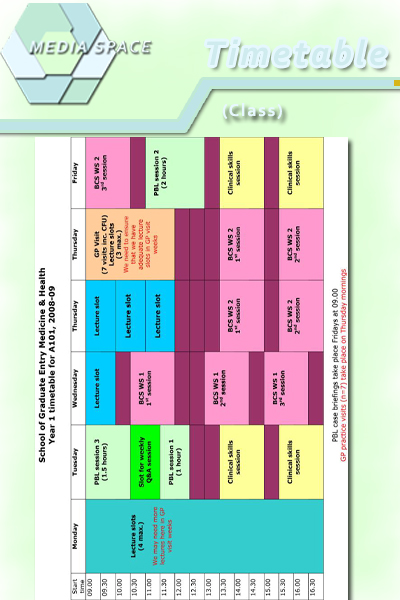
Palette Two Lo-fi proto’s:
Evaluation of Lo-fi’s
The Results –
I have opted to use the same layout for each palette because when speaking to people from the target audience when they were evaluating my designs they generally had no complaints about my chosen layout.
When TA (target audience) was asked which colour palette they preferred the majority voted for palette two (tones of green/blue).
The TA’s chosen font was Corbel.
When asked if they liked the graphic icons they voted yes and found them appealing with the green/blue palette.
I asked them which layout of text they preffered on the profile page and the result was paragraph compared to the columns.
I will combine these results from the TA to make up my Hi-fi prototype design.
TA results collected in the same mothod as the research into colour, typography and icons.